My work
I have been working in the IT industry since 2014. Starting as a system administrator, I moved into software development after my apprenticeship. I found great interest in the fundamental web technologies HTML, CSS and JavaScript. Working for various employers, I was then able to build a solid foundation of knowledge in web development. It has always been important to me to understand the holistic process of web development in order to be able to implement entire projects and features on my own. Nevertheless, I have mostly taken the role of a frontend developer. Therefore, I see myself as a generalist with a specialization in frontend development.
Since 2018, I am now working as an self-employed web developer and IT-Consultant. The reasons for this are manifold. On the one hand, I enjoy learning about new projects and technologies. On the other hand, I like to implement holistic projects for my clients with a technology stack that fits the requirements of the project and has proven itself over time. In addition, this way of working allows me to take responsibility for my work in a way that would not be possible otherwise.
Over the years of being self-employed, I have had the opportunity to work with a variety of different clients. Projects range from a simple website to the ongoing maintenance and development of one of the leading web applications in the automotive industry.
- Webapplications
- Mobile-App-Development
- Single-Page-Applications
- Websites
- Frontend-Development
- Backend-Development
- Infrastructure
References
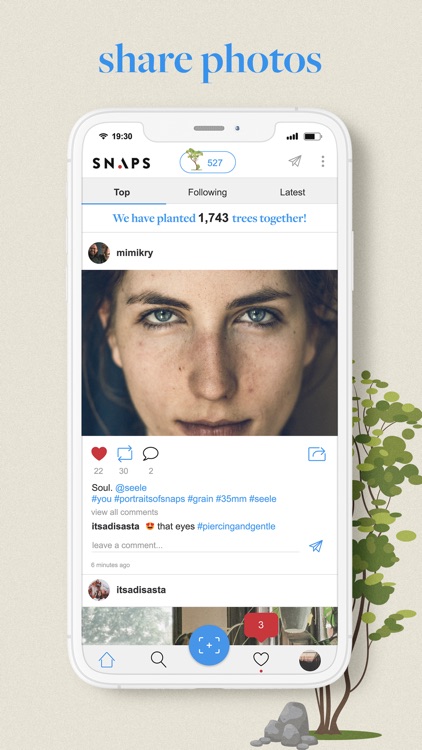
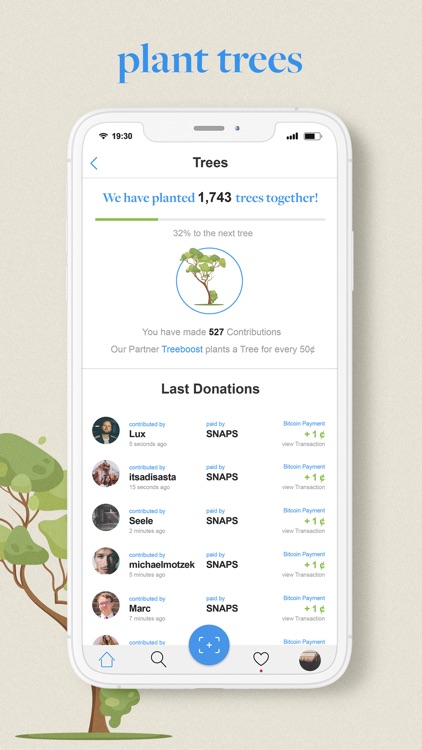
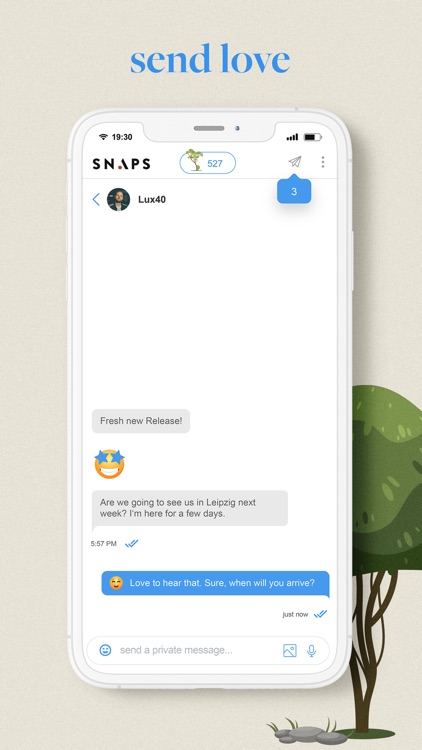
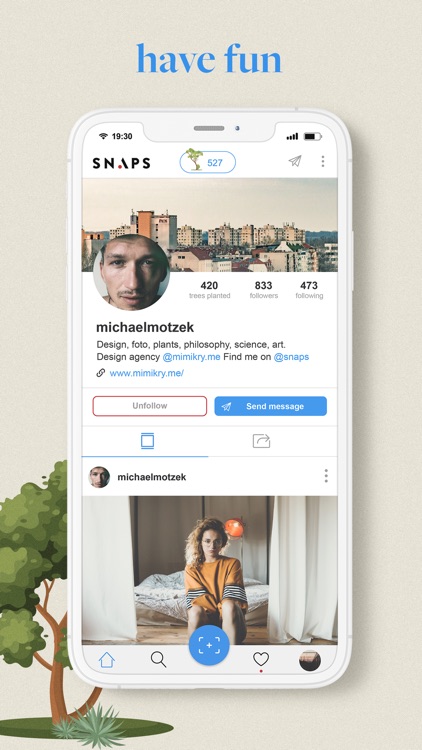
SNAPS
This project was about creating a social media platform where interactions with posts and comments lead to transactions using the cryptocurrency "Bitcoin SV", which benefits the creator of the post or comment. The iterations were very short and there were frequent pivots. So this was mainly about finding a product-market fit outside the "BSV" scene. Technologically the project introduced me to the framework Ruby on Rails, which I like to use for new projects since then if it fits the requirements. In addition to the web presence, which was optimized for desktop and mobile browsers, a mobile application was added. This mobile application we created true to the creator of Rails with a webview/native hybrid using React Native. We thus had the possibility through React Native to create native features such as push notifications, haptic feedback and completely native views. However, the actual content was displayed through a webview that acted like a browser. This allowed us to implement new features without much effort.

Departure monitor
The customer wanted a multitenant web application that allows to configure a departure monitor for a station in the design of the client. The "Deutsche Bahn" provides a programming interface that can be used to query the scheduled departures including incoming changes for a station. The developed application uses this programming interface to query the data and then store it temporarily in a database. Any number of clients or customers can be created with different stations, colors, icons and texts. The project was implemented with Nest.js/Typescript in the backend and with Angular in the frontend and hosted on a CentOS server.
Automatisiertes Smoketest System
The goal of the project was to replace manual testing of all tenants of a web application in a specific environment (QA/production) with an automated test system. There were some challenges in doing so, because the configuration of the clients sometimes have massive differences and change frequently. The solution to the problem was to code the automated Cypress tests in such a way that they are built dynamically based on a current client configuration file (JSON). The current state of this configuration file is downloaded and processed from an Azure Blob Storage using a Node.js script each time before the tests are run. Current credentials are retrieved from Azure Keyvault when the tests are run and then made available as environment variables so that they are not visible. This solution path has the advantage that changes to the client configuration or passwords do not require a redeploy. Instead, the tests automatically adapt to changes in the configuration and passwords only need to be updated in a web interface.
Next generation UI POC
The client's Angular projects were launched a few years ago and have since evolved into complicated multi-tenant applications with codebases containing a lot of complexity and duplicated code. The task was to develop a proof of concept (POC) of what the next generation of user interfaces (UIs) could look like. For this we used current technologies like Tailwind CSS, Webpack Module Federation and NX. By using these technologies, entire modules can be independently deployed and consumed by host applications thanks to Webpack Module Federation. Keyword Microfrontends. In addition, it is also possible to share individual components such as the application menu. This means that not every application in the suite has to reimplement the menu logic, including the API connection.